Build resilient products incrementally.
A resilient design stands the test of time since it's built off the most successful basic design patterns over time.
Published Mar 4, 2015
Author Steve Berry

Everyone strives to create the best experience possible for their users. However, companies run into trouble when they try to stretch their experience far beyond what they are capable of producing. If they start running before they learn how to fall, the first fall could be catastrophic.
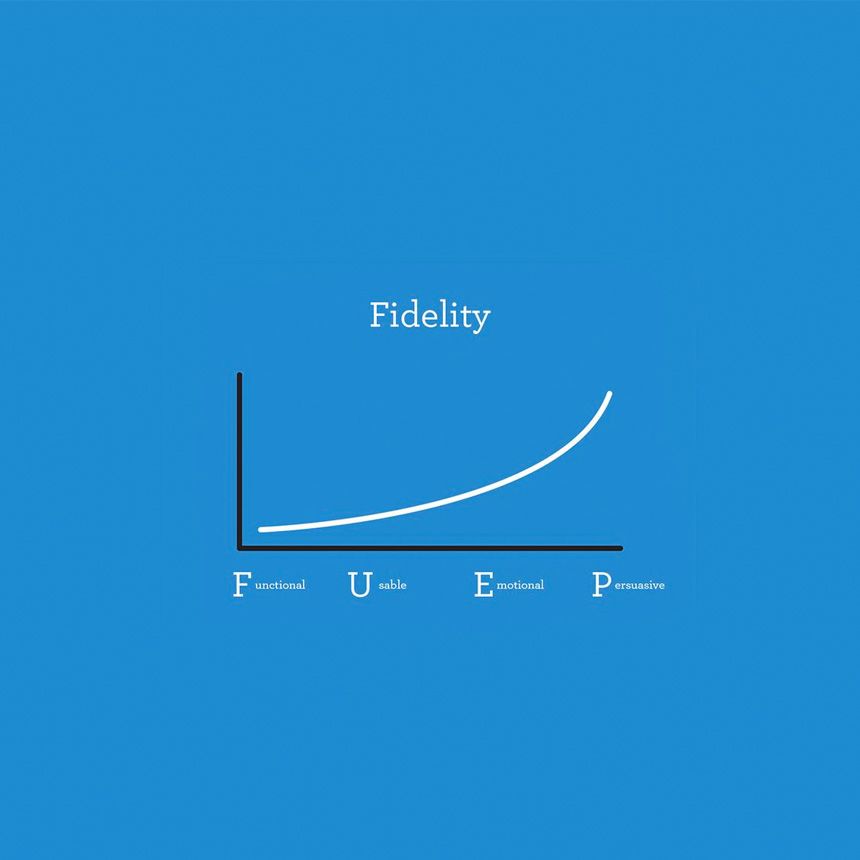
The Incremental Build or "FUEP"
The first step to creating a resilient design is to build the fidelity of the product and experience incrementally. Focus on building and iterating small usable experiences that may not be fancy but just work.
Functional Experiences
The most basic of experiences. A rails app out of the box, maybe with Twitter Bootstrap or Zurb Foundation as the front-end. Functionally operational with little customization. The experience should be very easy to build, with simple patterns to solve common problems.
AJAX interactions and fancy javascript are definitely not implemented at this stage. Basic design and color palette should be utilized. Select the font for the experience at this stage, since that will affect the design grid.
The cost to change direction or experiment with a crazy idea is minimal. If your product is producing value to your customers despite all your flaws, even better. For most technology-based start-ups, this is where they find their product-market fit.
If your company or product can exploit this stage, you can bust outside local maximums with very little overhead, and perhaps even find a simpler, more elegant, or more valuable solution to your problem.
Usable Experiences
At this second stage, you can start to optimize the experience or product for certain tasks. Here, you might start optimizing for users to reorder, login, or purchase. Your team is starting to focus on testing assumptions and optimizing critical paths in the web experience.
At this point, there should be a more sophisticated front-end rather than just some vanilla out of the box solution. You now have domain-specific learning, your interface or product should now reflect that specialization.
Emotional Experiences
Your application or product is now encouraging certain behavior through visual rewards, brand appeal, sophisticated content, or exceptional differentiation from the competition. You should have developed a style guide and have advanced Javascript interactions to create efficient navigation or interaction with your product. Surprise and delight are now in almost all design conversations.
Persuasive Experiences
Very few projects create persuasive experiences. The only one that comes to mind is the Nest. These experiences seek to redefine interactions with devices and the world. To get to this point, you would have to iterate through a functional, unusable and emotional experience. High fidelity experiences in this layer weave many systems of successful design patterns together seamlessly.
Resilient Design
A resilient design stands the test of time since it's built off of the most successful basic design patterns over time. Projects have a tendency to be simple, and simple is the language of everyone.