Infopops, A Creative Way to Teach for the Web
Designing sticky tooltips that allow users to delve deep into different relevant terms.
Published Dec 21, 2022
Author Austin Barto

When introducing complicated interfaces to potential new users, it's nice to have a way to communicate relevant terms in a glossary. A glossary, however, can take up a lot of space quickly, and when elements are already competing for real estate, this becomes problematic. To combat this constraint of space, TM and Prospective came up with Infopops.
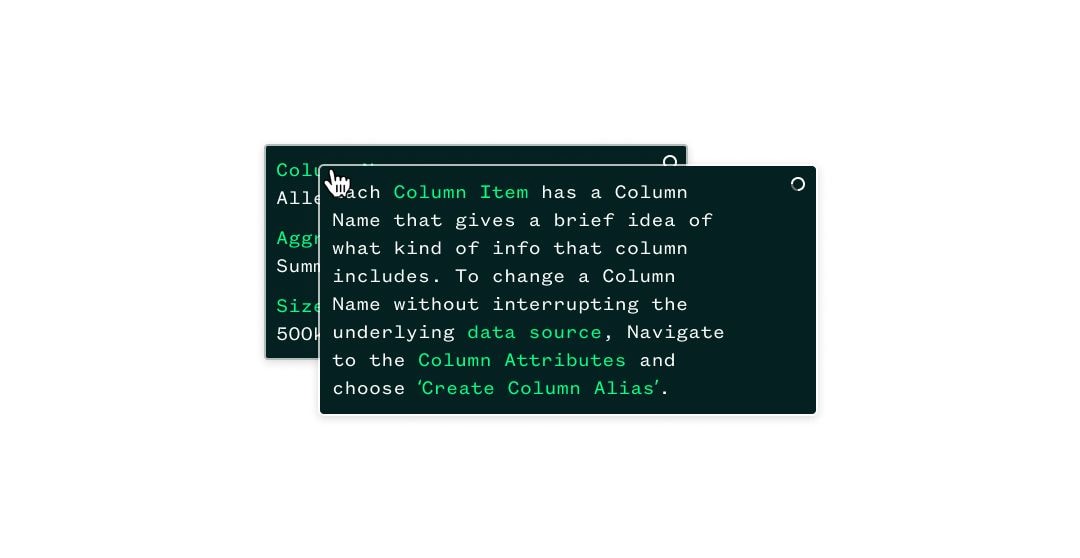
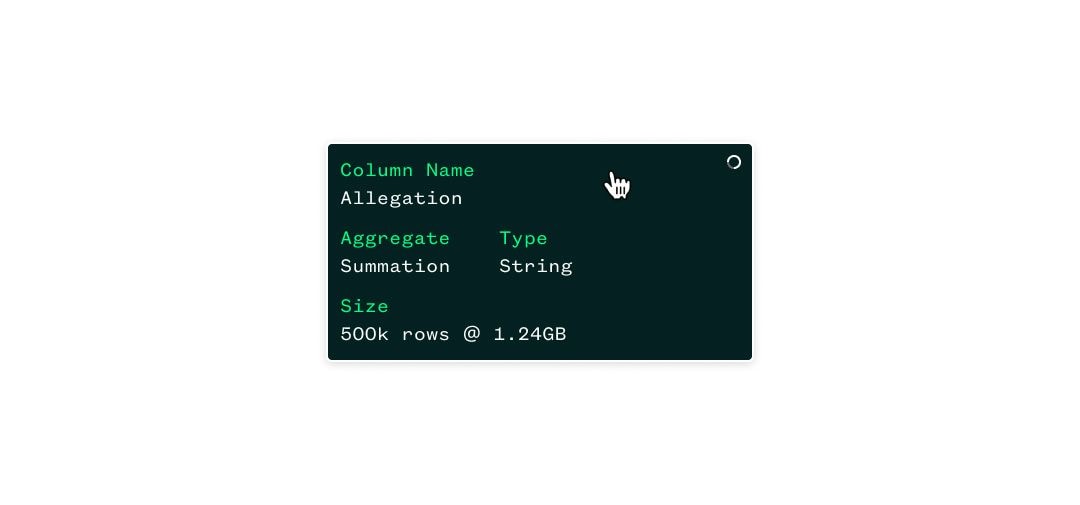
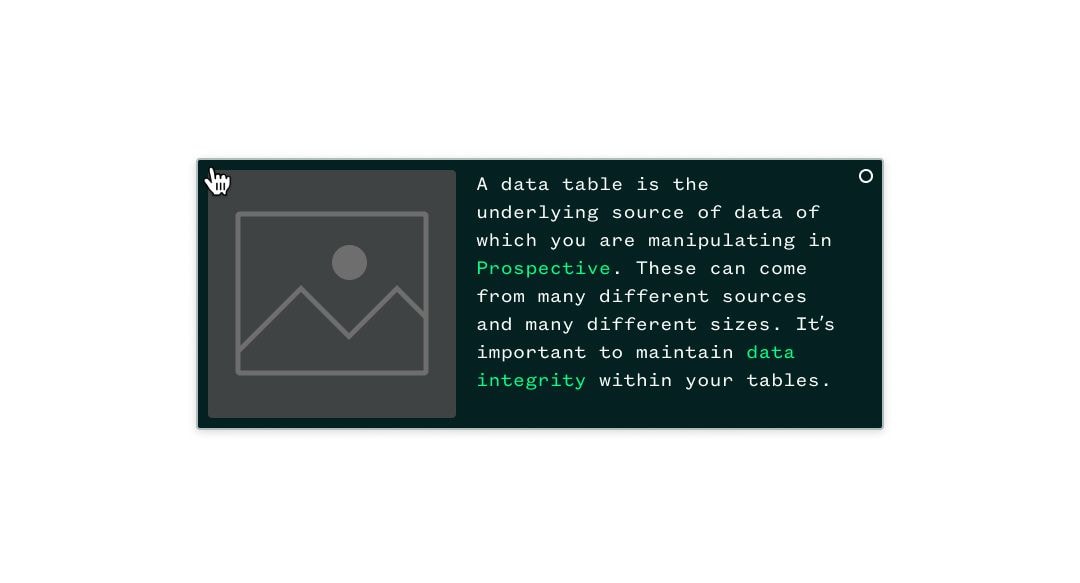
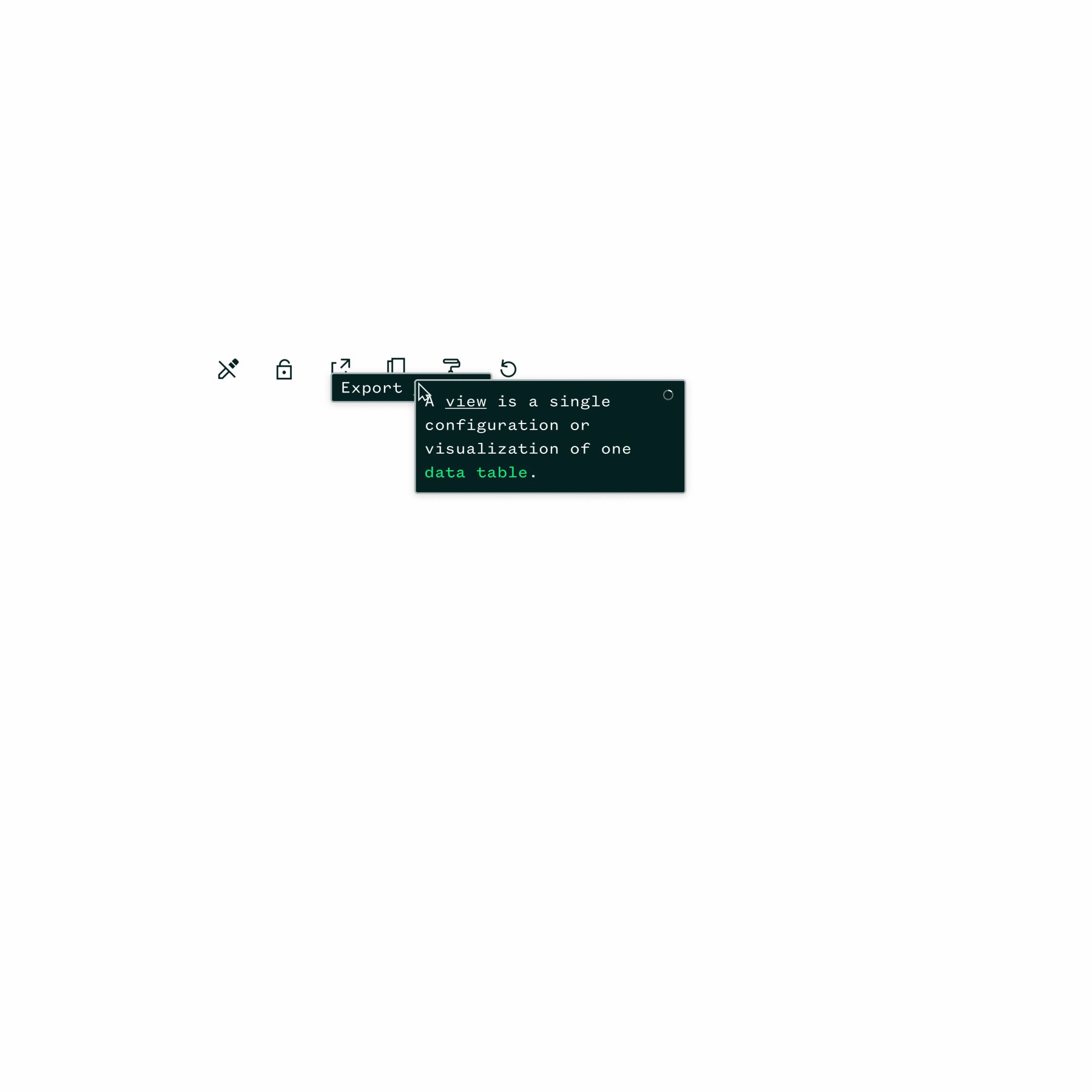
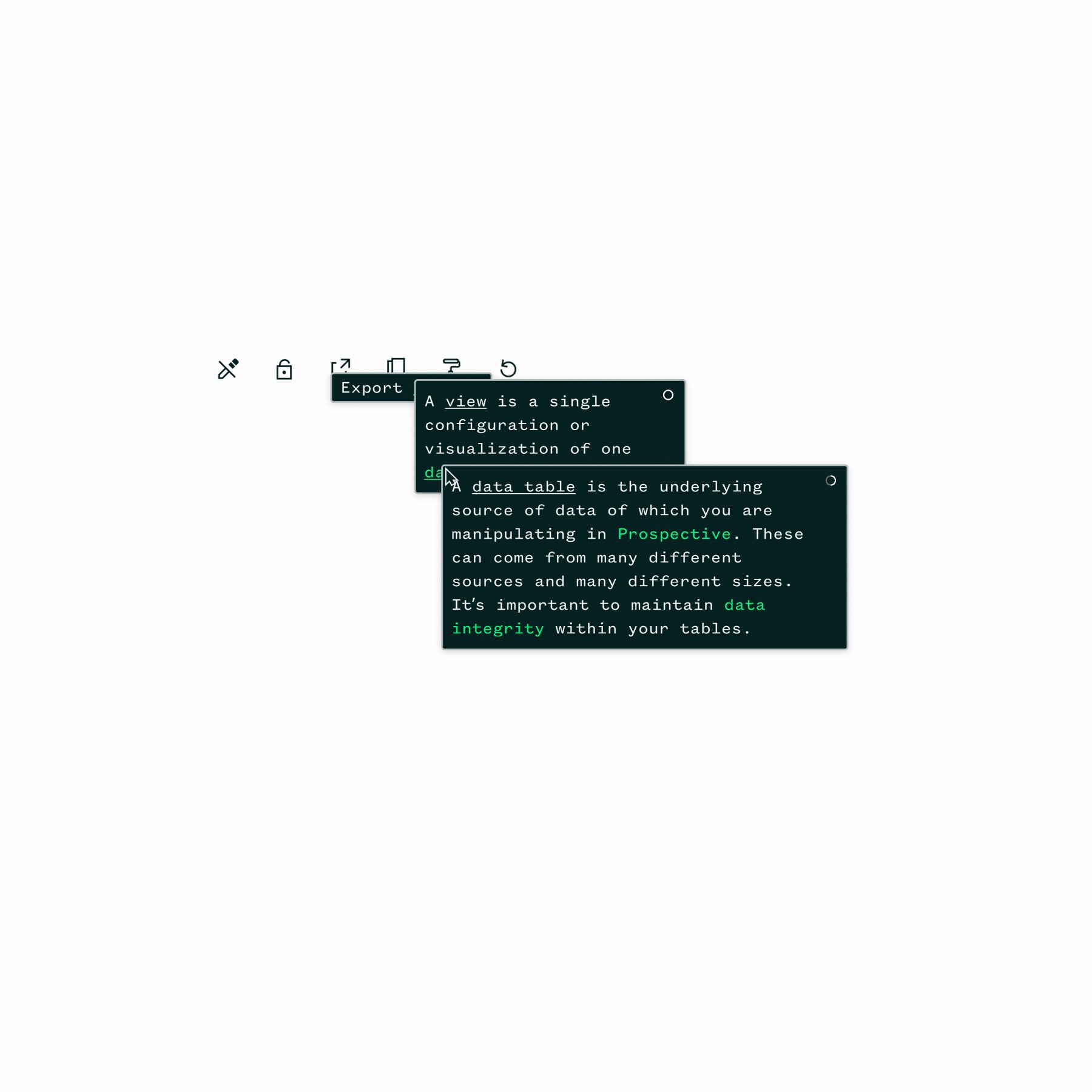
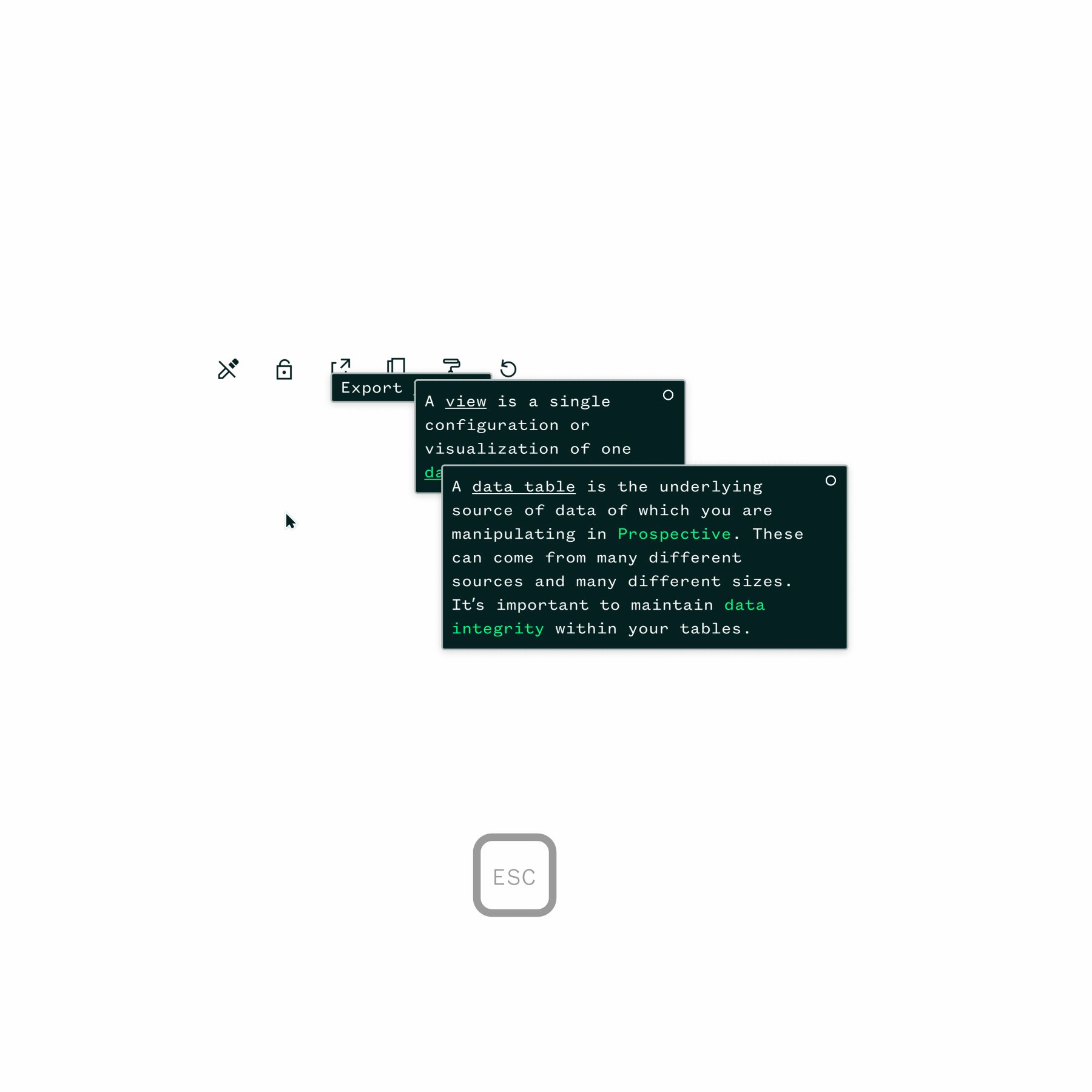
Infopops are similar to tooltips but become sticky after a timer, allowing users to gain more knowledge of anything hovered on. Each Infopop would contain a term to which another Infopop belonged, essentially rendering the user the ability to infinitely learn more. Need to know what something is? Simply hover for a second and find out.
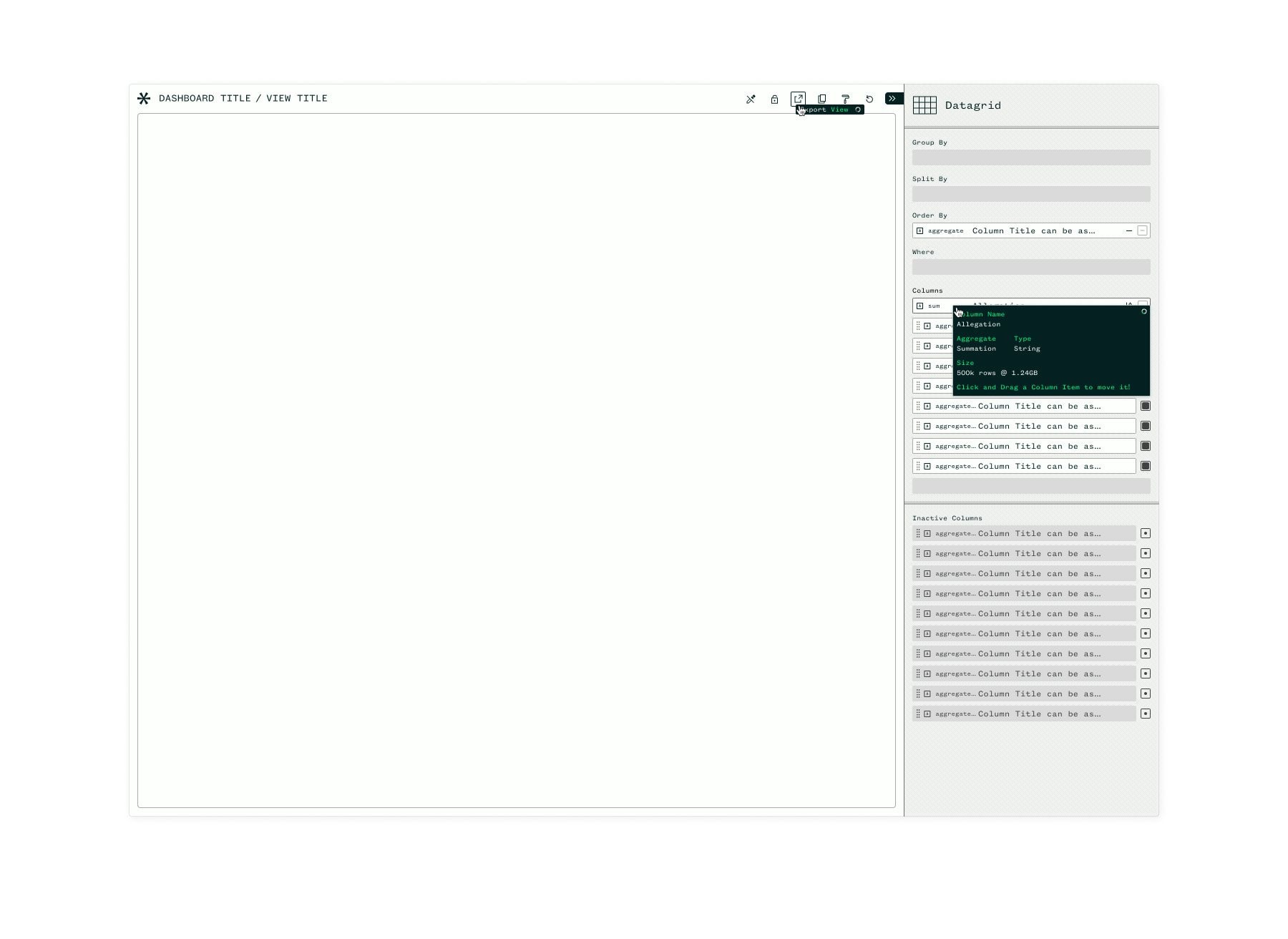
These are our current work-in-progress designs of how Infopops could look inside Prospective - a data visualization tool.