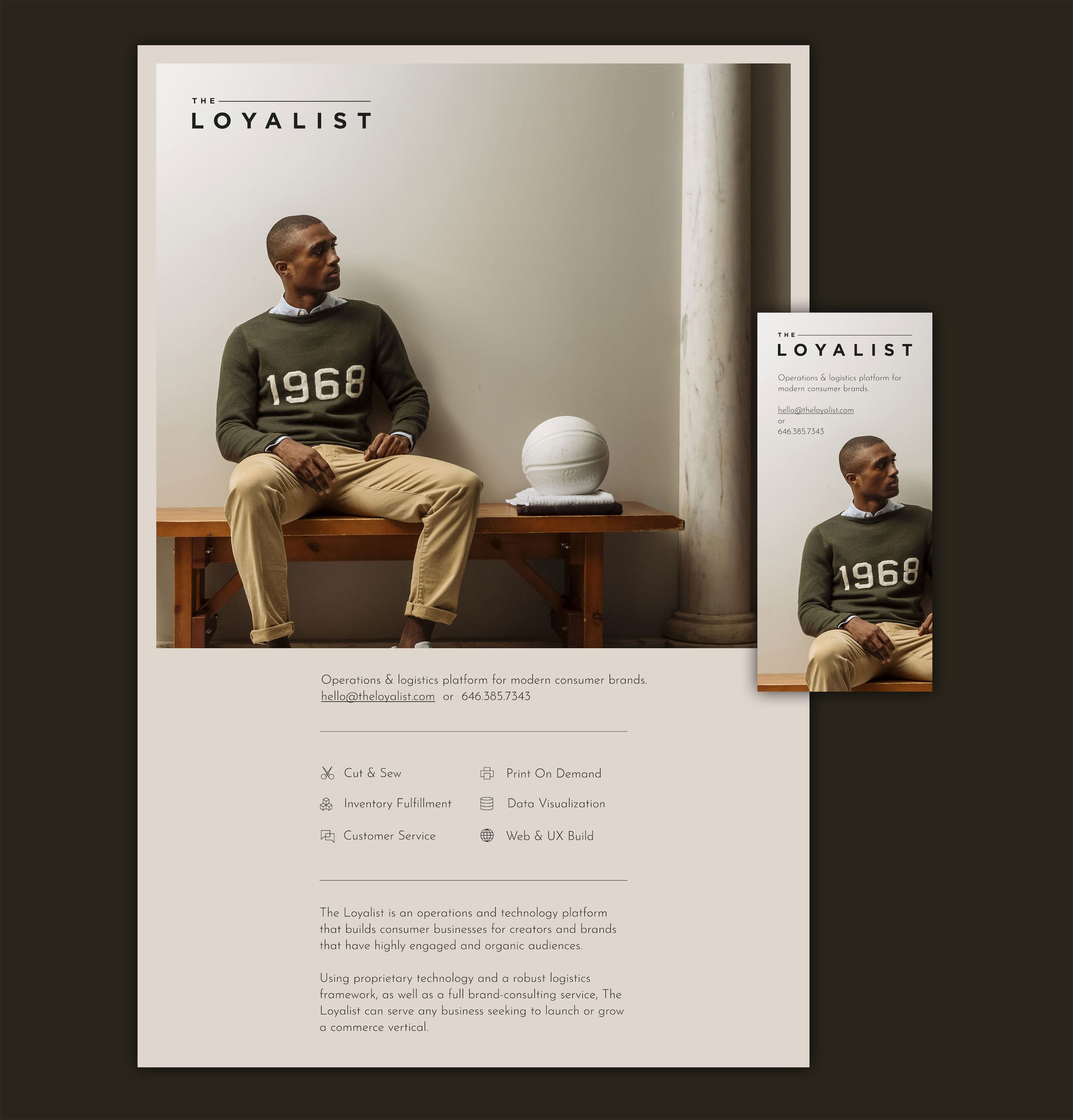
The Loyalist splash page.
We took a week, worked with existing imagery the client shot previously and pulled together a cohesive professional image for their splash
Published Sep 3, 2020
Author Steve Berry

We started working with The Loyalist a few months ago to help them create a new platform to manage Shopify stores. Those designs are underway but won't be public for a while, so here is a fun little design snack that came out last week - a brand splash page!
The Loyalist does most of their business through conversations and outreach rather than a marketing website with conversion metrics. That doesn't mean that you can have a very old looking or out of date splash page for interested parties. We took a week, worked with existing imagery the client shot previously, and pulled together a cohesive professional image for their splash page.
We implemented the page in Webflow. Webflow makes it very convenient for the client to make copy changes quickly while providing enough power to execute any design I dream up. An excellent outcome for a splash page that gets slightly over 1,000 visitors a month.

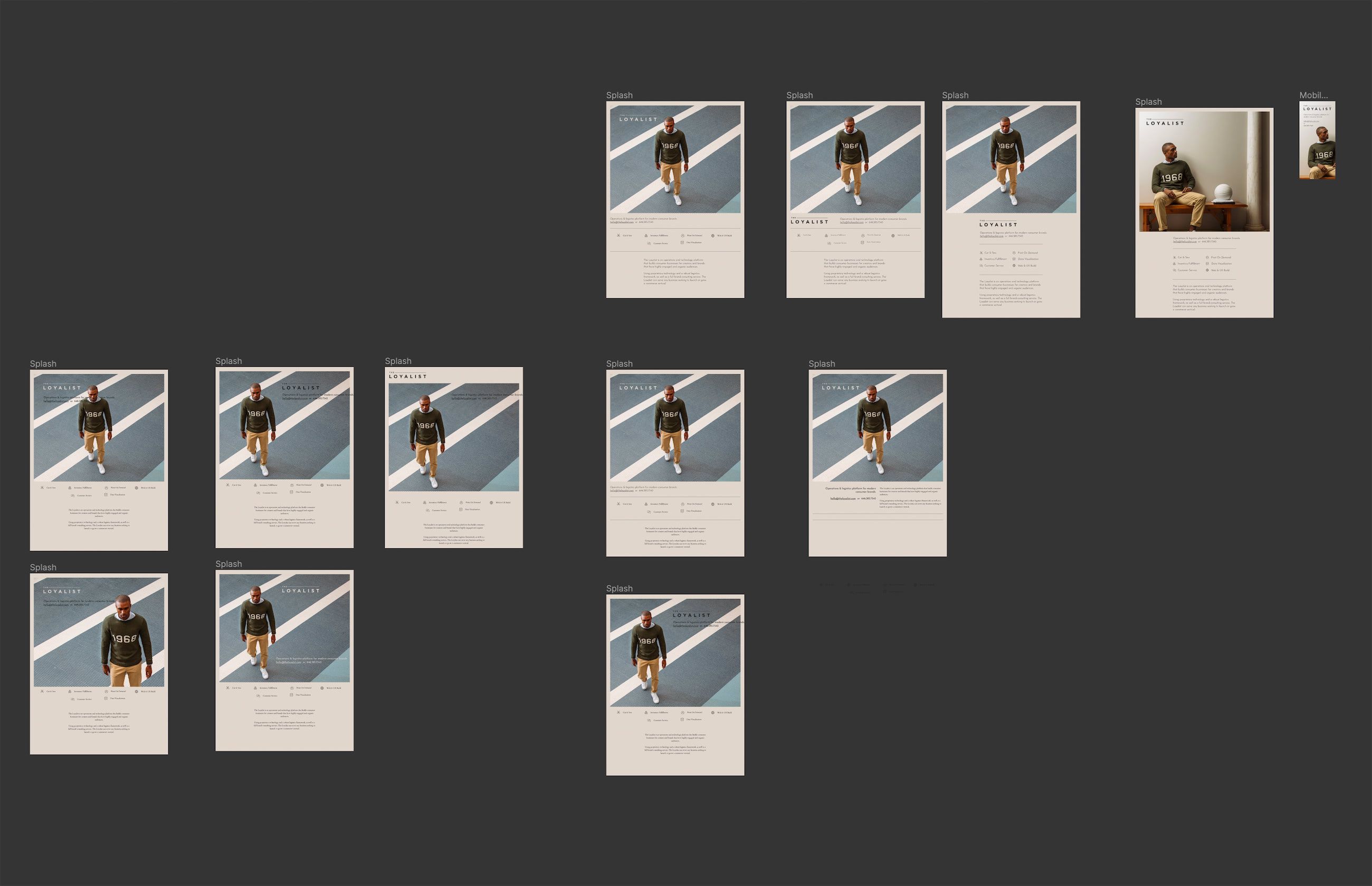
A look into the design iterations in Figma.